
今回は、そんな疑問にお答えします!
結論をいうと、アイキャッチ画像には狙っているSEOキーワードを入れるのがおすすめです。
この記事では初心者向けに、次の3つを解説します。
あなたがこの記事を読むと、デザイン的に正しい方法で文字入れしたアイキャッチ画像を無料アプリで作れるようになり、SEO効果も得られるようになりますよ。
初心者でも簡単にできる方法を解説したので、ぜひ参考にしてください!
当記事は、デザイン講師ブロガーのセッジさんに監修していただいています。
詳しい目次
ブログ初心者がアイキャッチ画像に文字入れすべき理由
僕は、ブログ初心者こそアイキャッチ画像に文字入れすべきだと考えています。
その理由は、次の2つです。
SEO効果があるから
ブログ初心者がアイキャッチ画像に文字入れすべき理由の1つ目は、SEO効果があるからです。
当記事を監修する、デザイン講師ブロガーのセッジさんによると、「Googleは画像内の文字を読み取っており、SEO評価に影響する」という情報があるそうです。
SEO対策に日々取り組んでいる僕も、アイキャッチ画像に狙ったSEOキーワードを入れた記事の方が、検索順位が上がりやすいと感じています。
ブログ初心者の多くは、アイキャッチ画像に文字入れをしていません。
けれども、やればSEO対策になり差別化にもなるので、アイキャッチ画像に文字入れをしていない人は、ぜひ取り組んでみてください。

なお、ブログ初心者が最低限おさえておくべきSEO対策については、次の記事で解説しています!
クリック率が高くなるから
ブログ初心者がアイキャッチ画像に文字入れすべき理由の2つ目は、クリック率(CTR)が高くなるからです。
たとえば、ブログの記事一覧に並んだアイキャッチ画像に文字入れをすると、クリック率が数%アップします。
ブログ初心者の多くは、ページ/セッションがなかなか上がらなくて悩んでいます。
しかし、アイキャッチ画像に文字入れをすると、ページ/セッションが少し改善しますので、お悩みの方はぜひ取り組んでみてください。
アイキャッチ画像の文字入れに関するデザイン的な考え方

では、アイキャッチ画像には、どんな風に文字を入れるべきなのでしょうか?
ここでは、次の3つのデザイン的な視点から解説します。
文字の位置
基本的に、文字はアイキャッチ画像の中心部に大きく配置しましょう。
なぜ中心部かというと、SNS投稿時に、画像の上下が切れる場合があるからです。
たとえば、Twitterでは、大きな画像付きのSummaryカードという設定で記事を投稿すると、縦横比1:1.91の画像がTwitter上で表示されます。
そのため、1:1.91以外のサイズでアイキャッチ画像を作ると、次の画像のように、文字が切れてしまう場合があるのです。

なお、デザイン講師ブロガーのセッジさんは、最初から1:1.91のサイズで、アイキャッチ画像を作っているそうです。
そうしておけば、Twitterに投稿しても文字が切れないので、安心ですね^^

フォント(字体)
アイキャッチ画像に使用するフォント(字体)は、好みで選んで大丈夫ですが、数種類程度に固定した方が、ブログ全体に統一感が出ます。
デザイン講師ブロガーのセッジさんの場合、アイキャッチで使用するフォントは、2種類までにしているそうです。
当ブログも、初期のころは色々なフォントを使っていましたが、最近は1種類に固定しています。
文字装飾
アイキャッチ画像に文字を配置しただけだと、文字が読みにくい場合があります。
そういうときは、次の3つの文字装飾を試してください。
①:縁取り(文字の周りの境界線)をつける
文字の周りに縁取り(境界線)をつけると、背景画像と文字が分離し、文字が浮き上がって見やすくなります。
縁取りの色は、背景の色味が強い場合は白または明清色(純色に白を加えた色)、背景の色味が弱い場合は暗清色(純色に黒を加えた色)にします。

なお、デザイン講師ブロガーのセッジさんによると、縁取りを黒にするのは、印象が強くなりすぎるため、あまりおすすめではないそうです。

②:影をつける
文字に影をつけると、背景画像と文字が分離し、文字が浮き上がって見やすくなります。

③:文字の背景に座布団をつける
文字のバックに座布団(四角形)をつけると、背景画像と文字が分離し、文字が見やすくなります。
特に、写真などのごちゃごちゃした画像を使うときに有効です。

ただし、座布団に使用する色は、文字と似た色にしないようにしましょう。
なぜなら、文字と似た色を座布団に使うと、文字が読みにくくなるからです。

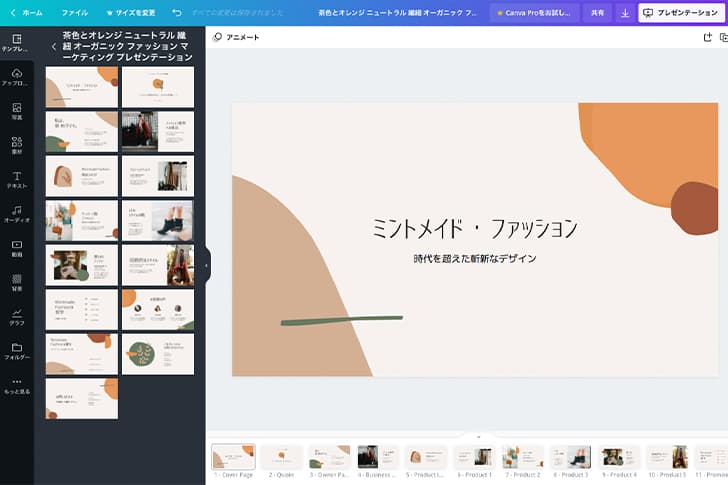
アイキャッチ画像の無料作成アプリといえば「Canva」

では、ブログのアイキャッチ画像は、どんなアプリを使って作ればいいのでしょうか?
代表的なアプリは、次の2つです。
- 有料:Photoshop(月額1078円〜)
- 無料:Canva
当ブログで使用しているのは、有料のPhotoshop(フォトショップ)です。
Photoshopは、プロのデザイナーも使用する画像編集ソフトで、基本的な使い方を覚えると、色々な場面で応用できるというメリットがあります。
本格的にブログのデザインをやりたい人は、Photoshopを使うのがおすすめです。
一方、多くのブロガーに支持されているのは、Canva(キャンバ)の無料プランです。
Canvaを使えば、先ほど紹介した文字装飾(縁取り・影・座布団)を実現できます。
Canvaより有能!無料アプリAdobe Creative Cloud Expressとは?
2021年12月に、Photoshopを出しているAdobe社から、新しい無料のデザインツールがリリースされました。
その名を「Adobe Creative Cloud Express」(⇒公式ページ)といいます。
Adobe Creative Cloud Expressは、オンライン上で使える無料のデザインアプリです。
操作感はCanvaに似ていますが、Photoshopを出しているAdobe社だけあって、文字装飾の機能にはAdobe Creative Cloud Expressに優位性があります。
たとえば、文字に縁取りをつけるのは、CanvaよりAdobe Creative Cloud Expressの方が圧倒的に簡単です。(※2023年3月から、Canvaで文字の縁取りを簡単につけられるようになりました)
また、デザインテンプレートやフリー写真の量はCanvaにひけをとりませんし、無料でAdobe Fontsを全て使えたり、画像の背景を自動で透明にできるというメリットもあります。

Adobe Creative Cloud Expressの使い方や、ブログのアイキャッチ画像の作り方を解説した1時間のセミナー映像を作りました。
あなたもぜひ試聴してみてください!
- 00:00:00 〜 概要説明
- 00:00:45 〜 Adobe Creative Cloud Expressとは?
- 00:03:08 〜 Adobe Creative Cloud Expressでできること
- 00:04:29 〜 Adobe Creative Cloud Expressでできないこと
- 00:08:12 〜 無料プランとプレミアムプランの違い
- 00:10:11 〜 最大の売りはAdobe Fontsを無料で全て使えること!
- 00:13:12 〜 Adobe Creative Cloud Expressの始め方
- 00:15:56 〜 ブログのアイキャッチ画像の作り方(テンプレートの活用方法)
- 00:26:32 〜 作成した画像をダウンロードする方法
- 00:28:07 〜 CanvaとAdobe Creative Cloud Expressの比較
- 00:32:31 〜 YouTubeのサムネイル画像の作り方(文字装飾の方法)
- 00:40:46 〜 写真の背景の消し方(画像の背景を自動で透明にできる!)
- 00:45:42 〜 質問①:ブラシ機能はあるのか?
- 00:51:47 〜 質問②:文字を太文字にする方法は?
- 00:53:53 〜 質問③:似顔絵アイコンの背景を消す方法は?
- 00:57:53 〜 質問④:四角い写真を丸く切り抜く方法は?
- 00:28:07 〜 質問⑤:AiデータやPSDデータをAdobe CC Expressで開く方法は?
- 01:04:07 〜 質問⑥:ダウンロードした画像を後から編集するには?
- 01:06:37 〜 質問⑦:ブログのアイキャッチ画像をサクッと作る方法を教えてください
- 01:08:27 〜 Adobe Creative Cloud Expressは「鬼滅フォント」が無料で使える!
- 01:12:10 〜 まとめ
アイキャッチ画像のファイルサイズはできるだけ小さくしよう!

作成したアイキャッチ画像は、ファイルサイズができるだけ小さくなるようにしましょう。
なぜなら、画像のファイルサイズが大きすぎると、ページの表示速度が遅くなり、SEO的にマイナスになってしまうからです。
画像のファイルサイズを小さくするコツは、次の4つです。
- なるべく写真ではなくイラストを使う
- ワードプレステーマの横幅に合わせて画像をリサイズする
- 画像を適切なファイル形式で書き出す(JPEG・PNG)
- 画像圧縮ツールを使う
詳しくは次の記事で解説しているので、ぜひ読んでみてください!


























ブログ記事のアイキャッチ画像にはどんなものを作ればいいんだろう。
文字入れはしたほうがいいのかな?