
ブログ内の配色はどうやって決めればいいんだろう。。
色彩センスに自信がない人でもおしゃれな配色をするコツはあるのかな?
今回は、そんな疑問にお答えします!
ブログ初心者さんの中には、ブログ内の配色をなんとなく感覚で決めている人が多いのではないでしょうか?
色彩センスのある人ならそれでも大丈夫ですが、センスのない人が感覚で配色をすると、統一感がなく見た目的にダサいブログになってしまうので気をつけてください!
そんな失敗を防ぐために、この記事では次の3つを解説します。
この記事を読むと、色彩センスがない人でも簡単におしゃれな配色をできるようになりますよ。
おしゃれで見やすいブログを作りたい人は、ぜひ参考にしてください!
当記事は、デザイン講師ブロガーのセッジさんに監修していただいています。
詳しい目次
ブログ配色の決め方3ステップ

ブログの配色は、どのように決めればいいのでしょうか?
以下の手順でブログを配色すると、誰でも簡単にセンスの良い配色をできますよ。
STEP①:テーマカラーを決める
まず、ブログのテーマカラー(メインカラー)を決めましょう。
そのときに考えるべきなのは、色彩の持つイメージです。
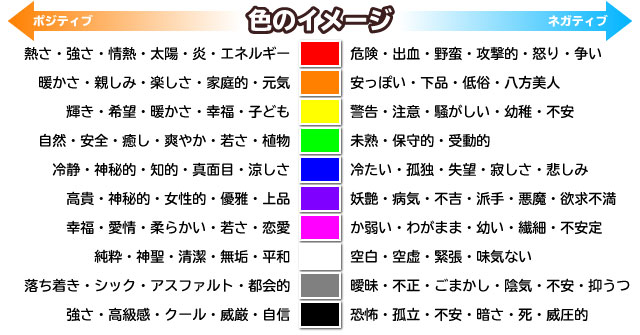
次の表は、色彩の持つイメージを一覧にしたものです。

たとえば、青には「知的」、紫には「上品」、ピンクには「愛情」などのイメージがあります。
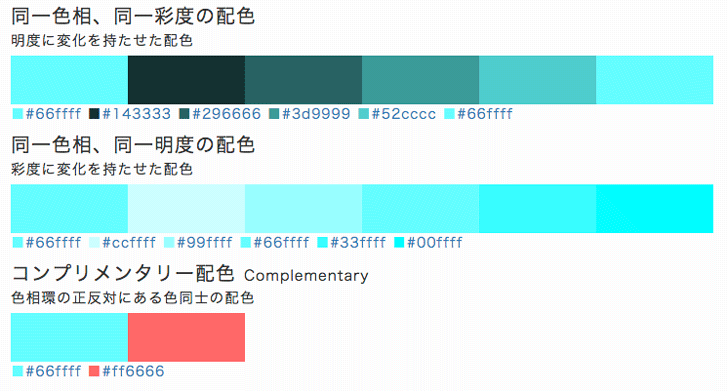
当ブログの場合は、知的でさわやかな印象にしたいと思い、テーマカラーを水色(#66ffff)に設定しました。
あなたのブログは、読者さんにどんな印象を持ってほしいでしょうか?
読者さんに持ってほしい印象から逆算して、ブログのテーマカラーを選ぶのがコツです。
STEP②:サブカラーを決める
ブログのテーマカラーが決まったら、次にサブカラーを決めます。
サブカラーは、配色パターンのサイトを参考に選ぶのがおすすめです。
僕がいつも使っている配色パターンのサイトは以下です。
CHECK!
このサイトでは、テーマカラーの類似色や反対色を教えてくれます。(※反対色とは、色相環の正反対にある色のこと)
サブカラーとして、テーマカラーの類似色を2つか3つ、反対色を1つ選びます。

STEP③:ブログ内に反映する
次に、選んだテーマカラーやサブカラーをブログ内に反映します。
配色方法の基本は以下です。
- テーマカラー:ヘッダーや見出しの背景で使用
- 反対色:目立たせたいボタンなどでアクセント的に使用
- 類似色:サイドバーのバナーなどで使用
実際に、当ブログはこの方法で配色しているので、ぜひ観察してみてください。
ブログ配色のコツ

次に、ブログ配色のコツを2つ解説します。
コツ①:テーマカラーに主張の強すぎる色を選ばない
テーマカラーを決めるときは、主張の強すぎる色を選ばないようにしましょう。
主張の強すぎる色とは、輝度や彩度が高すぎる色のことです。
輝度や彩度が高すぎる色をテーマカラーに選ぶと、目がチカチカして読みづらいブログになってしまいます。
コツ②:文字色は3色〜4色に限定する
ブログ記事で使う文字色は、3色〜4色に限定するのがおすすめです。
なぜなら、たくさんの文字色を使いすぎると、読者さんが混乱して文章への理解度が落ちる原因になるからです。
当ブログでは、次のように文字色を使い分けています。
- 黒:地の文
- 赤:マイナスイメージの強調
- 青:リンク
なお、ブログ内の文字色や文字装飾のコツについては、次の記事を参考にしてください。
配色パターンのおすすめ参考サイトを紹介!
次に、配色パターンのおすすめ参考サイトを2つ紹介します。
2つとも、ウェブサイトで使いやすいおしゃれな配色パターンを提案してくれるサイトです。
色彩センスに自信がない人は、ぜひ使ってみてください。
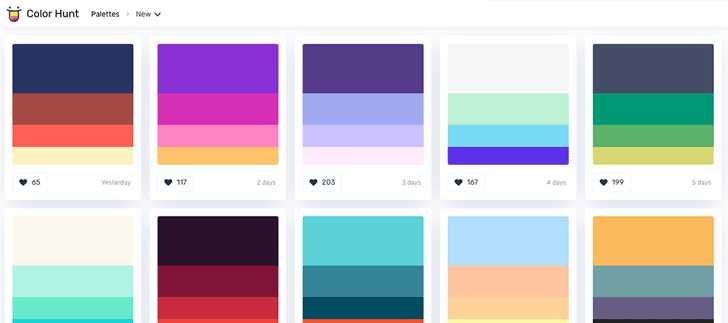
Color Hunt

Color Huntは、提案してくれる配色パターンの数が非常に多い海外のサイトです。
あなた好みの配色パターンが、必ず見つかるはずですよ。
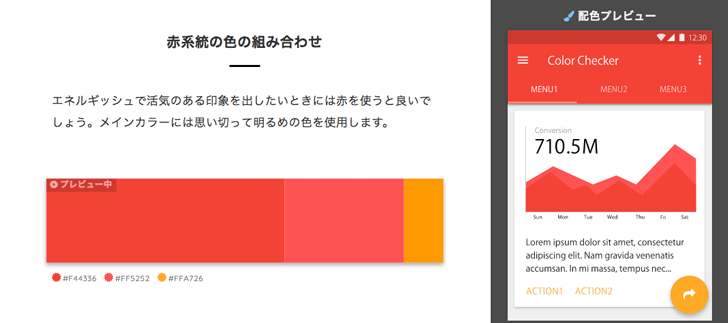
マテリアルデザインカラー

マテリアルデザインカラーは、ワードプレステーマ「SANGO」の制作者として有名な、サルワカさんのサイトです。
気になった配色パターンを選択すると、プレビュー画面で、サイトがどんな雰囲気になるかを確認できるのが特長です。
まとめ
今回は、ブログ配色の決め方を初心者向けに解説しました。
今回の方法を使えば、デザイン知識や色彩センスのない人でも、簡単にセンスの良い配色をできるようになりますよ。
ぜひ参考にしていただけると嬉しいです!

次の記事で、読みやすいブログデザインのコツを解説しています。
こちらもぜひ参考にしてください!

























こんにちは
ブログランキングからの訪問です。
ブログを作る時って、配色は重要ですね。
試してみたいと思います。
ありがとうございました。
さちりんさん、こんにちは!
コメントいただきありがとうございます。
ご参考になったようでうれしいです^^
今後とも、どうぞよろしくお願いいたします。
こんにちは
ランキングから来ました。
ブログの配色も重要なんですね。
色が人に与える印象なども考慮しながら作っていかないといけないんですね。
勉強になります
Yasunariさん、こんにちは!
コメントいただきありがとうございます。
ご参考になったようでうれしいです^^
今後とも、どうぞよろしくお願いいたします。