
読みやすいブログ記事を書きたいんだけど、ブログの文字装飾のコツはあるのかな…?
今回は、そんな疑問にお答えします!
実はブログ初心者の多くは、間違った文字装飾をしています。
あなたが間違った文字装飾をすると、次の2つのデメリットがあります。
- 読者に記事の内容を理解してもらえない
- 記事を最後まで読まれずに離脱される
そんな失敗を防ぐために、この記事では次の3つを解説します。
あなたがこの記事を読むと、文字装飾のコツを使いこなして、今までとは見違えるほど読みやすいブログ記事を書けるようになりますよ。
読みやすいブログ記事を書きたい人は、ぜひ参考にしてください!
当記事は、デザイン講師ブロガーのセッジさんに監修していただいています。
詳しい目次
ブログの文字を装飾する目的
そもそも、なぜブログの文字を装飾しないといけないのでしょうか?
ブログの文字を装飾する目的は、次の2つです。
- 読者さんに記事の内容を理解してもらうため
- 読者さんに記事を最後まで読んでもらうため
あなたがブログ記事に適切な文字装飾をすると、読者さんが記事の内容を理解しやすくなるため、あなたの主張が伝わりやすくなります。
その結果、アフィリエイトの成約率がアップしたり、読者さんがファン化したりするというメリットがあります。
また、ブログに適切な文字装飾をすると、読者さんが記事を最後まで読んでくれやすくなるので、直帰率が下がります。
その結果、SEO評価がアップして検索順位が上がるというメリットもあります。

あなたが適切な文字装飾をすると、ブログの収益アップやアクセスアップにつながりますよ!
ブログ初心者がやりがちな文字装飾の失敗例
ところが、ブログ初心者の多くは間違った文字装飾をしているため、本来の目的とは逆効果になってしまっています。
つまり、記事の内容をわかりにくくしたり、最後まで読む気をなくさせたりするような文字装飾になっているのです。
以下は、ブログ初心者がやりがちな文字装飾の失敗例です。
「アフィリエイトを開始して半年たつのに全然稼げません。。。」
「アフィリエイトブログはもう稼げないという話は本当でしょうか?」
そんなご相談を、僕はブログ初心者さんからよくいただきます。
実はアフィリエイトで稼げないのには、明確な理由があります。
僕もそれを理解するまではブログで売上0でしたが、アフィリエイトで稼げない理由を順番に潰していった結果、1年で月収230万円を達成できました。
この記事では、多くのアフィリエイターさんを指導してきた経験をもとに、あなたがアフィリエイトで稼げない7つの理由と解決策を解説します!
・・・どうでしょうか?
派手な文字装飾のせいで記事の内容がわかりにくく、最後まで読む気をなくしませんでしたか?
あなたはこういう文字装飾をしないように気をつけてください!
ブログの文字装飾のコツ

では、読みやすいブログにするためには、どんな文字装飾をすべきなのでしょうか?
まずは基本原則をお話しします。
次の2つが、特に重要なブログの文字装飾のコツです。
コツ①:文字装飾はできるだけシンプルにする
ブログの文字装飾は、できるだけシンプルにしましょう。
なぜなら、表現手法を限定したほうが、読者さんの文章への理解度がアップするからです。
また、シンプルな文字装飾のほうが派手な文字装飾よりも飽きられにくく、記事を最後まで読んでもらいやすくなる効果もあります。
コツ②:強調表現のルールを決める
ブログの文字装飾のコツの2つ目は、「強調表現のルールを決める」です。
プラスイメージとマイナスイメージの強調表現のルールを決めると、ブログがとても読みやすくなりますよ。
僕の場合は、次のルールを採用しています。
- プラスイメージ:太文字+黄色背景
- マイナスイメージ:赤太文字
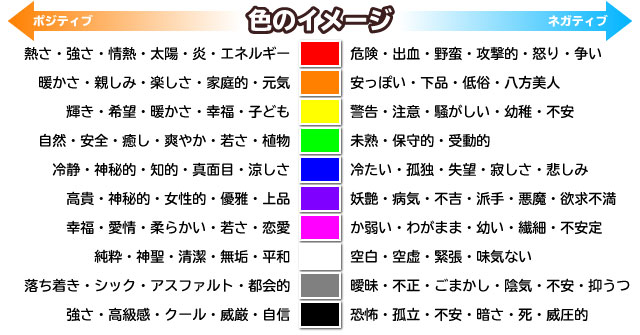
色にはそれぞれ意味があります。
黄色には「希望」や「幸福」という意味があるので、プラスイメージの強調表現に適しています。
赤には「危険」という意味があるので、マイナスイメージの強調表現に適しています。

もっと読みやすいブログにする文字装飾のルール

さらに読みやすいブログにするために、次の4つの文字装飾のルールを覚えてください。
①:文字色は3色〜4色に限定する
記事の中で使う文字色は3色〜4色に限定しましょう。
なぜなら、たくさんの文字色を使いすぎると、読者さんが混乱して文章への理解度が落ちる原因になるからです。
僕は記事内で、次のように文字色を使い分けています。
- 黒:地の文
- 赤:マイナスイメージの強調
- 青:リンク
黒は、正確には「濃いグレー」です。
完全な黒(#000000)よりも濃いグレー(#3E3E3E)のほうが目に優しいので、ユーザーにとって読みやすくなります。
青は一般的に「リンクの色」と認識されているため、リンク以外で使わないのが無難です。
②:文字サイズは1つに統一する
記事内の文字サイズは1つに統一しましょう。
なぜなら、文字サイズをころころ変えると、読者さんが混乱して文章への理解度が落ちる原因になるからです。
僕の場合は、記事内の文字サイズを16pxで統一しています。
なお、ここぞという場面で文字サイズを大きくするのはアリです。
③:太文字は要点のみで使う
太文字は要点のみで使いましょう。
読者さんが太文字を拾い読みすると記事の要点が伝わるのが理想です。
反対に、太文字を要点以外で使いすぎると、読みにくい文章になるので注意してください。
④:マーカーに細いアンダーラインは使わない
マーカーに細いアンダーラインは使わないのがおすすめです。
次の2つを見て、あなたはどちらが読みやすいと思いますか?
- ブログデザインをおしゃれにするなら、デザイン性の優れたワードプレステーマを使うのが一番の近道です。
- ブログデザインをおしゃれにするなら、デザイン性の優れたワードプレステーマを使うのが一番の近道です。
細いアンダーラインよりも太いアンダーラインの方が読みやすいと感じた人が多いと思います。
なぜ細いアンダーラインを引くと文字が読みにくいかというと、文字は線の集合体だからです。
文字の線と細いアンダーラインの線がぶつかって読みにくくなるのです。
文字装飾のルールを使いこなして、読みやすいブログを書こう!
今回は、読みやすいブログを書くための文字装飾の6つのポイントを解説しました。
あなたもぜひ今回お話しした方法を使って、読みやすいブログ記事を書いてくださいね。
なお、次の記事で「文章力」の話もふくめた読みやすいブログ記事の書き方を解説しています。
ブロガーとしてレベルアップしたい人は、ぜひ読んでみてください!

























文字装飾だけで、ブログ収益アップ、アクセスアップ読者さんがファン化、等様々な恩恵があるなんてびっくりです。
最初はあまりピンと来ませんでしたが、ずーみーさんが例に出していたカラフルな文字を見て非常に納得しました。
何事もシンプルが大切ですね。
文字の大きさや色は多色を使わず、文字の大きさもむやみに変えてはいけないということ、またどのような文字装飾を使えば読みやすい記事になるかが分かりました。
また、赤や黄色を選ぶ理由が驚きでした。
色選びにもこだわって作っていたのですね……!
私も細部にまで気づけるよう日々精進します……!
文字修飾のコツ、ありがとうございます。強調したい内容について、その意味合いに応じてついつい修飾の仕方も増えてしまいがちでした…。
ずーみーさんが実践されている、プラスイメージとマイナスイメージの2種のみ、というのは良いバランスだな思いました。また、この分類であれば伝えたい事は要するに良いことなの?悪い事なの?とシンプルに分類することの役にも立ちそうです。
おかげさまで読みやすい文字修飾のブログが作れそうです。ありがとうございました!
読みやすいブログにする文字装飾のルールが良く分かりました。
確かに色がごちゃごちゃしていると読みにくいのですが、自分で記事を書くと気づいたら色が増えている不思議…
最初にルールを明確化することが大事ですね。
頑張ります。
読者さんに記事内容を理解してもらい、記事を最後まで読んでもらうために適切な文字装飾するは、めちゃくちゃ勉強になりました。適切な文字装飾でアフィリエイトの成約率がアップしたり、直帰率が下がったりするのですね!
今後は、文字装飾の強調ルールを決め、文字装飾はシンプルにして読者さんに読みやすい記事を書いていきたいと思います。
文字装飾について勉強になりました。
自分の中でルールを作っておくことや色にもイメージがあることなど、言われてみるとなるほど!ということばかりでした。
文字装飾のルールは、シンプルかつ効果的にする必要がありますね。強調が多すぎても読みにくいし、無いと注目が集まらない。記事は文章の内容が大事ですが、装飾が過剰だと読む気にもならないので注意が必要だなと感じます。セッジさんのブログも一緒に確認して、いろいろと納得です。ありがとうございます。
はみぃさん、こんばんは!
コメントをいただきありがとうございます。
ブログの文字装飾のコツが参考になったそうで良かったです!