「STORK19(ストーク19)」は、多くのブロガーに支持されている人気の有料WordPressテーマです。
僕は旧ストーク時代から7年以上使っており、その魅力と使いやすさを実感しています。
でも、いくら人気で高品質なテーマといっても、なるべくコストは抑えたいですよね?
そこで、この記事では、STORK19をお得に割引価格で購入する方法を詳しくご紹介します。
また、STORK19の特徴やメリット・デメリット、SWELLとの比較、そしてSTORK19を使いこなすコツまで、初心者にもわかりやすく解説します。
STORK19の購入を検討している方は、ぜひ参考にしてください!
詳しい目次
STORK19のメリット

STORK19は、多くのブロガーに支持されている有料のWordPressテーマです。
2016年に登場して大人気だった「STORK(ストーク:コウノトリという意味)」をブロックエディタに対応させるための後継版として、2019年に登場しました。
STORK19は現在もデザインと機能が進化し続けており、そのおしゃれな外観と使いやすさは、多くの他の有料テーマにも影響を与えています。
ここでは、STORK19の主なメリットを紹介します。
デザインがおしゃれ

STORK19の一番の魅力は、何といってもそのおしゃれなデザインです。
ブログを訪れる読者に「素敵!」と思わせるような、洗練された見た目が特徴です。
僕もストークのおしゃれなデザインに憧れて使い始めました。
ストークならではのおしゃれで洗練された雰囲気は、他のテーマには真似できない独特の魅力だと思います。

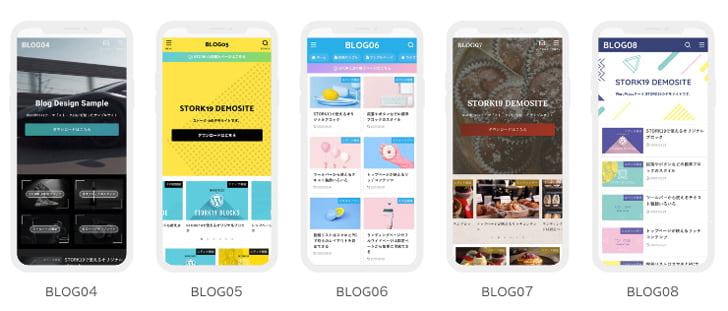
以下の「デモサイト集」では、STORK19で実現できる様々なデザインパターンが紹介されています。
デモサイトっぽいデザインに簡単に着せ替えられる「カスタマイズ設定ファイル」も配布されているので、ぜひチェックしてみてください!
シンプルで初心者も使いやすい
STORK19の2つ目のメリットは、シンプルで初心者も使いやすいことです。
WordPressテーマを初めて使う初心者でも、直感的に操作できるように設計されています。
設定やカスタマイズも簡単で、難しいコードを書かなくても、見た目や機能を自分好みに変更することができます。
初心者でも簡単に使いこなせるテーマを探しているなら、STORK19は間違いなくおすすめです。
豊富なカスタマイズ機能
STORK19の3つ目のメリットは、豊富なカスタマイズ機能です。
STORK19はカスタマイズの自由度が非常に高く、初心者でも簡単に自分好みの個性的なブログを作成できます。
コードを書く必要がないため、直感的な操作でデザインを変更できるのが魅力です。
- 見出しやテキストの色を自由に変更できる
- おしゃれなフォントを選べる
- ロゴやヘッダー画像を簡単に設定できる
- トップページを固定ページに変更できる
- ハンバーガーメニューやナビゲーションメニューを簡単に設定できる
- 動きのあるピックアップスライダーでコンテンツを表示できる
- 様々なブロックパターンを選べる
- 1カラム(横幅いっぱい)のページを作成できる
- LP(ランディングページ)を作成できる
- サイドバーやフッターのレイアウトを簡単に変更できる
- 更新日を非表示にできる
- ショートコードが充実している
- SNSボタンをカスタマイズできる
- PR表記の文言を変更できる

実際のカスタマイズ事例を見たい方は、以下のリンクをチェックしてみてください。
ブログ型・サイト型など様々な実例が紹介されているので、参考になること間違いなしです!(当サイトも掲載されています)
他の有料テーマと比べて価格が安い
STORK19の4つ目のメリットは、他の有料WordPressテーマと比べて価格が安いことです。
STORK19は買い切り価格11,000円(税込)で提供されています。
他の有名な国産テーマの料金と比較してみると、そのお得さがわかります。
| テーマ名 | 価格(税込) |
|---|---|
| STORK19 | 11,000円 |
| SWELL | 17,600円 |
| SANGO | 14,800円 |
| AFFINGER6 | 14,800円 |
| JIN:R | 19,800円 |
STORK19は高品質なのに、これらのテーマよりも手頃な価格で提供されています。
この後に紹介する方法を使えば、STORK19をさらに割引価格で購入することも可能です。
表示速度が速い
STORK19の5つ目のメリットは、表示速度が速いことです。
ブログの表示速度は、読者の満足度や検索エンジンでの評価に大きな影響を与えます。
特に、スマホでの表示速度がとても重要です。
SRORK19はモバイルファーストな設計になっており、スマホでも高速にページが表示されます。
そのため、STORK19を使用すると、SEO対策にも効果的です。
ページの表示速度が速いことで、検索エンジンの評価が上がり、ブログのアクセス数が増える可能性があります。
企業による運営で安心
STORK19の6つ目のメリットは、企業による運営で安心して使えることです。
多くの有名なWordPressテーマは個人の開発者が運営していますが、開発者が体調を崩したり忙しくなると、アップデートやサポートが遅れることがあります。
一方、STORK19はOPEN CAGE(オープンケージ)という企業が運営しており、定期的にアップデートが行われ、常に最新の機能とセキュリティが保たれています。
また、サポート体制も充実しているので、困ったときには迅速に対応してもらえます。
そのため、STORK19は信頼性と安定性が高く、初心者でも安心して長く使うことができます。
頻繁なアップデート
STORK19の7つ目のメリットは、頻繁なアップデートがあることです。
STORK19は他のテーマに比べてアップデートの回数が多く、新しい機能の追加やセキュリティ強化が定期的に行われています。
バグもすぐに修正されるので、安心してブログ運営を続けることができます。
STORK19のデメリット(SWELLとの比較)

STORK19の購入を検討している人の多くは、人気ランキング1位の有料テーマ「SWELL(スウェル)」も気になっているかもしれません。
SWELLも美しいデザインが魅力のWordPressテーマです。
ここでは、SWELLと比較した場合のSTORK19のデメリットを紹介します。
複数サイトで使えない
STORK19は、1つのライセンスで1つのサイトにしか使用できません。
一方、SWELLは1つのライセンスで複数のサイトに使うことができます。
そのため、複数のブログを運営する人には、SWELLの方がコストパフォーマンスが良い可能性があります。
公式フォーラムがない
SWELLには活発な公式フォーラムがあり、ユーザー同士での情報交換や問題解決がスムーズに行えます。
一方、STORK19には公式フォーラムがなく、それがデメリットかもしれません。
その代わりに、使い方に困ったときは、問い合わせフォームから相談することで、OPEN CAGEのサポートチームに直接サポートしてもらうことができます。
SWELLのような目次が作れない
SWELLには魅力的な目次を作る機能があり、デザインを細かくカスタマイズできます。
一方、STORK19には目次機能がないため、目次用のプラグインを導入しなければなりません。
しかし、プラグインを使っても、SWELLのようなデザインの目次にはできないのが不便です。
さらに、プラグインが増えるとページの表示速度が落ちることもデメリットです。
STORK19がおすすめな人

STORK19は、初心者から上級者まで幅広いユーザーに対応でき、多くの魅力を持つ優れたWordPressテーマです。
以下のような方に特におすすめです。
- デザイン性を重視する人:
STORK19は、おしゃれで洗練されたデザインが特徴です。ブログやサイトの見た目にこだわりたい方に最適です。 - 初心者で使いやすいテーマを探している人:
STORK19は設定が簡単で直感的に操作できるため、WordPress初心者でも安心して使えます。 - 費用を抑えたい人:
STORK19は他の有料テーマと比べて価格が安く、コストパフォーマンスを重視する方に最適です。 - カスタマイズ性を重視する人:
STORK19は豊富なカスタマイズオプションを提供しており、自分好みのデザインや機能を実現したい方にぴったりです。 - 信頼性や安定性を重視する人:
STORK19は企業による運営で、定期的なアップデートや充実したサポートが提供され、安心して長期間利用できます。
STORK19を割引価格で購入する方法

STORK19を購入する際、少しでもコストを抑えたいと考えている方に朗報です!
実は、STORK19を割引価格で購入する方法があります。
その方法とは、A8ネットというASP(アフィリエイトサービスプロバイダー)に登録して、自己アフィリエイト(セルフバック)を行うことです。
自己アフィリエイトとは、アフィリエイトの商品やサービスを自分で購入することで報酬を得る仕組みです。
通常のアフィリエイトでは、ブログなどで紹介した商品をユーザーが購入することで報酬が発生しますが、自己アフィリエイトでは自分で購入することで報酬を得ることができます。
STORK19はA8ネットで扱われているアフィリエイト商品で、セルフバックが可能なので、実質的に割引価格で購入することができます。
具体的な手順は以下の通りです。
- A8ネットに登録する:
A8ネットにアクセスして無料会員登録を行います。(最短3分) - A8ネットにログインする:
登録後、A8ネットにログインします。 - OPENCAGEを検索する:
A8ネットの検索バーで「OPENCAGE」を検索します。 - 「セルフバック」ボタンを押す:
OPENCAGEのプログラム概要の右下の青い「セルフバック」ボタンを押します。 - 「セルフバックを行う」ボタンを押す:
開いたページで青い「セルフバックを行う」ボタンを押します。 - STORK19を購入する:
OPENCAGEの販売サイトに移動するので、通常の購入手続きと同様にSTORK19を購入します。

これで、購入金額の一部がキャッシュバックされ、実質的に割引価格でSTORK19を手に入れることができます!
STORK19のインストール方法
STORK19を購入したら、WordPressにインストールしましょう。
具体的な手順は以下の通りです。
データのダウンロード:
STORK19の購入者用サイトで「親テーマ」と「子テーマ」のデータをダウンロードします。
子テーマとは、親テーマの機能やデザインを引き継ぎつつ、カスタマイズを行うためのテーマです。子テーマを使用することで、親テーマのアップデートによってカスタマイズ内容が失われるのを防ぐことができます。
テーマ設定に移動:
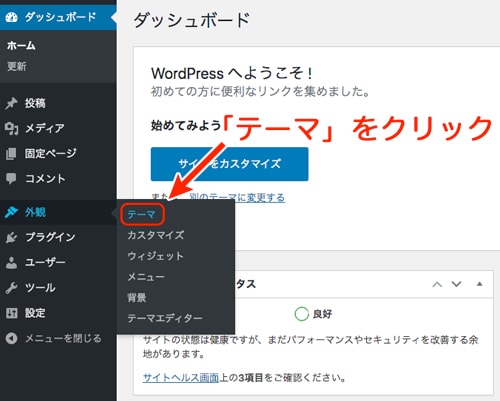
WordPressの管理画面にログインし、左側のメニューから「外観」→「テーマ」をクリックします。

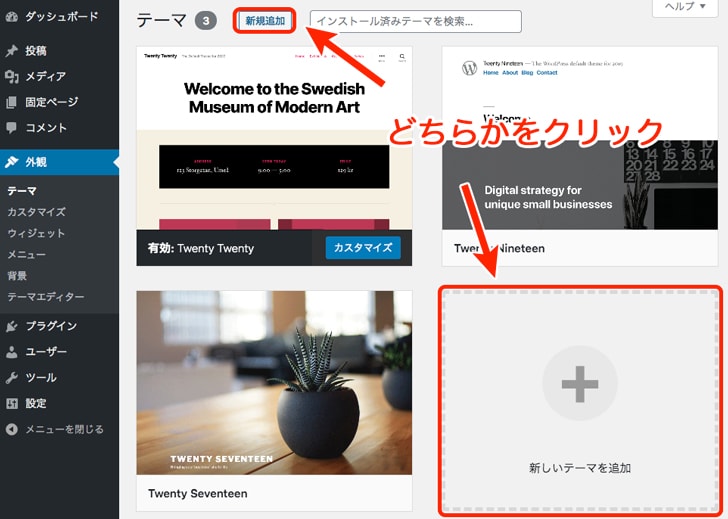
「新しいテーマを追加」をクリック:
「新しいテーマを追加」をクリックします。

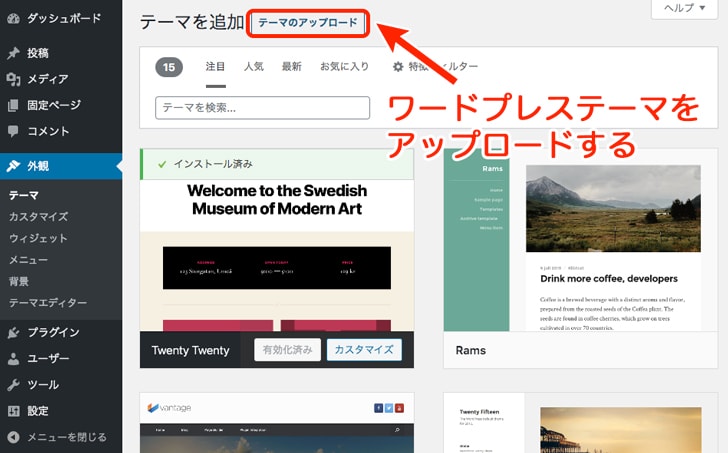
テーマのアップロード:
「テーマのアップロード」をクリックし、「親テーマ」「子テーマ」の順でファイルをアップロードします。

子テーマの有効化:
アップロードが完了したら、「有効化」ボタンをクリックして子テーマを有効化します。
STORK19を使いこなすコツ

STORK19を使いこなすためには、いくつかのポイントがあります。
ここでは、ストーク歴7年以上の僕が、そのポイントを解説します。
カスタマイズ設定ファイルを活用する
STORK19はおしゃれなデザインが魅力ですが、初心者がカスタマイズすると色の選び方などでデザインが崩れてしまうことがあります。
そんな時におすすめなのが「カスタマイズ設定ファイル」を使うことです。
STORK19では、デモサイトのようなおしゃれなデザインに簡単に着せ替えられるデータファイルが用意されています。
これを使えば、プロのデザインを手軽に取り入れることができます。
デザインは8種類あり、好みに合わせて選ぶことができます。
ただし、このファイルを使うとそれまでに行なったカスタマイズが上書きされてしまうので、最初に使うことをおすすめします。
おすすめプラグインを導入する
STORK19の機能を強化するために、SEOや目次作成のプラグインを導入しましょう。
プラグインにはテーマとの相性があり、相性の悪いプラグインを使用すると不具合が発生することがあります。
そのため、STORK19と相性の良いプラグインを選ぶことが重要です。
以下は、STORK19の公式サイトで推奨されているプラグインです。(※リンク先は公式サイトの解説ページ)
- SEO対策:SEO SIMPLE PACK
- 目次:Table of Contents Plus
- セキュリティ対策:SiteGuard WP Plugin
- 問い合わせフォーム:Contact Form 7
使い方は公式マニュアルを参考にする
初心者は、STORK19をうまく使いこなせるか不安かもしれません。
でも大丈夫です!
STORK19には、使い方を詳細に解説した公式マニュアルサイトがあります。
このマニュアルには、様々な設定方法やエディタ機能の使い方までが詳しく解説されています。
以下のページをブックマークしておき、迷った時はすぐに確認できるようにしましょう。
アイキャッチは横幅728pxで作る
アイキャッチ画像を作るとき、大きさをどうすればいいか迷うことがあるかもしれません。
ページの表示速度を高めるためには、画像のファイル容量を小さくすることが大切です。
コンテンツ幅に合わせた大きさで画像を作成することで、ファイル容量を小さくできます。
WordPressテーマごとにコンテンツ幅は異なりますが、STORK19のコンテンツ幅はデフォルトで728pxです。
そのため、STORK19のアイキャッチ画像は、横幅728pxで作るのがおすすめです。
アップデート情報を確認する
STORK19は定期的に大きなアップデートがあります。
新しい便利な機能が追加されることが多いので、アップデート情報を見逃さないことが大切です。
以下のページをブックマークしておき、WordPressの管理画面にテーマの更新通知が表示されたら、更新内容を確認しましょう。
STORK19でWordPressブログを成功させよう!
今回は、STORK19の特徴や割引価格で購入する方法、そしてSTORK19を使いこなすコツについて解説しました。
魅力的なブログを作成したい人にとって、STORK19は最適なテーマです。
そのデザインの美しさと使いやすさ、豊富なカスタマイズ機能は、初心者から上級者まで、すべてのユーザーが満足できるものです。
僕も長年使っていて、ストーク独特のデザインや使いやすさにとても満足しています。
これを読んでいるあなたも、ぜひ今日からSTORK19を使ってみてください。
STORK19を使いこなして、WordPressブログを成功させましょう!

WordPressブログの成功を目指す方は、以下の記事も参考にしてみてください。
きっと何かヒントが見つかりますよ!























自分のブログはモバイル50点以下なので参考なになりました。
エックスサーバーの方でも高速化の方法があるのは初耳でした。
家に帰ったら早速設定してみようと思います!
ありがとうございました!
かねがえさん、こんばんは!
コメントありがとうございます^^
Xアクセラレータの話って、意外と知られていないんですね。
速度がアップすることをお祈りしております!