
ブログで使う画像の容量は、どれくらいが目安なんだろう。
画像のファイルサイズを小さくするコツはあるのかな?
今回は、そんな疑問にお答えします!
現在のSEO対策で欠かせないのは、ページ表示速度の改善です。
そのために特に有効なのは、画像の容量をできるだけ小さく圧縮して軽量化することです。
この記事では初心者向けに、以下の3つを解説します。
- ブログで使う画像のファイルサイズの目安
- 画像容量を小さく圧縮して軽量化する方法
- 画像圧縮ツール「Squoosh」の使い方
あなたがこの記事を読むと、無料ツールを使って画像のファイルサイズを小さく圧縮して、ブログの表示速度を大きく改善できるようになりますよ。
初心者でも簡単にできる方法を解説するので、ぜひ参考にしてください!
当記事は、デザイン講師ブロガーのセッジさんに監修していただいています。
詳しい目次
Googleが推奨する1ウェブページあたりの合計サイズとは?

あなたは、Googleが推奨する1ウェブページあたりの合計サイズを知っていますか?
Googleが推奨する1ページあたりの合計サイズは、1.6MBです。(⇒出典)
1つのウェブページには、文章や画像、動画など、さまざまな素材が使われます。
Googleはそれらの合計サイズを重視しており、合計サイズの小さいウェブページほどSEO効果があると言われています。
一般的なウェブページの合計サイズの平均は2.4MBなので、1.6MBはかなり厳しい基準です。
この厳しい基準に合格するためには、合計サイズを大きくする原因になりやすい写真や画像のデータサイズを、極力小さくしなければいけません。

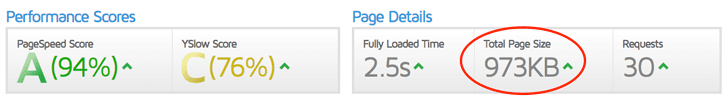
なお、ウェブページの合計サイズを調べるときは、GTmetrixというツールがおすすめです。
当ブログのトップページを測定すると、合計サイズは973KBでした。

ブログで使う画像のファイルサイズは50KB前後を目安に!

では、ブログで使う画像のファイルサイズは、どれくらいにすれば良いのでしょうか?
僕は経験上、50KB前後を目安にしています。
ひとつの画像につき、できれば30KBから70KBくらいの範囲内におさめるのが理想です。
100KBを超える画像は、最近の基準ではかなり重たいので注意してください。

これからお話しする画像圧縮方法を使えば、ほとんどの画像を50KB以下まで軽くできるので安心してくださいね!
画像容量を小さく圧縮する4つの方法

では、画像の容量をできるだけ小さく圧縮するには、どうすればいいのでしょうか?
その方法とは、次の4つです。
①:なるべく写真ではなくイラストを使う
写真は、イラストに比べてファイルの容量が大きくなりやすいという特徴があります。
そのため、使用する画像を選ぶ時点で、なるべく写真ではなくイラストを選びましょう。
ただし、イラストならなんでも良いわけではありません。
使っている色数が少ない「フラットデザイン」のイラストを選ぶのがおすすめです。
フラットデザインとは、立体感がなく平面的でシンプルなデザインのことです。
たとえば、以下のような画像がフラットデザインです。
この画像は容量は、なんとたった12KBしかありません!

Pixabayなどの海外の画像素材サイトで、フラットデザインの無料イラストを探すときは、「探したいイメージの英単語」+「flat」で検索するとヒットしやすいですよ!
②:ワードプレステーマの横幅に合わせて画像をリサイズする
使用するワードプレステーマによって、画像の「推奨横幅」が違うことを知っていますか?
たとえば、STORK19の推奨横幅は728px、SANGOは680px、JINは760pxです。
ブログで使用する画像を決めて文字などを入れたら、あなたがお使いのワードプレステーマの推奨横幅に合わせて、画像をリサイズ(=縦横の大きさを変更すること)しましょう。
たとえば、画像の素材サイトでは、横幅1920pxや1600pxの画像がよく配布されていますが、推奨横幅に合わせてリサイズするだけで、容量が約4分の1以下にまで小さくなります。
画像のリサイズは、Photoshopなどの画像編集ソフトを使って行うのが一般的ですが、Windowsなら「ペイント」、Macなら「プレビュー」という最初から入っているアプリでも可能です。
③:画像を適切なファイル形式で書き出す(JPEG・PNG)
画像をワードプレステーマの推奨横幅に合わせてリサイズしたら、適切なファイル形式で書き出しましょう。
現在使われている主なファイル形式は、JPEGとPNGです。
JPEGとPNGには、次の特徴があります。
- JPEG:色数の多い画像の圧縮に適しているので、主に写真の圧縮に使用。
- PNG:色数の少ない画像の圧縮に適しているので、主にイラストの圧縮に使用。
例外もありますが、基本的に写真はJPEG、イラストはPNGと覚えてください。
たとえば、次の画像は色数の少ないイラストなので、PNGが適しています。

なお、この工程も、Photoshopなどの画像編集ソフトを使って行うのが一般的ですが、ペイント(Windows)やプレビュー(Mac)を使って行うことも可能です。
JPEGとPNGを間違えて書き出すと、ファイルの容量が極端に大きくなるケースがあるので注意してください。
たとえば、色数の多い写真をPNGで書き出すと、JPEGで書き出したときよりもファイルサイズが倍以上大きくなるケースがあります。
④:画像圧縮ツールを使う
あなたが適切なファイル形式を選んで画像を書き出したとしても、実は使用するツールによって、書き出した後のファイルサイズに大きな差が出ます。
たとえば、ある画像をツールAで書き出すと100KBになるのに、ツールBで書き出すと200KBになってしまったりするのです。
先ほど紹介したペイント(Windows)やプレビュー(Mac)は画像圧縮に強くないので、画像圧縮に強いツールを使って画像を書き出しましょう。
画像圧縮に強い無料ツールの代表格は、以下の3つです。
- TinyJPG(PNG):細かいことはできないが使いやすい。パンダがかわいい。
- Optimizilla:画像を見ながら細かく圧縮率の調整ができる。日本語なのが良い。
- Squoosh:Google公式の画像圧縮ツールで一番高性能!
僕のおすすめは、Google公式の画像圧縮ツールであるSquoosh(スクーシュ)です。
ここからは、Squooshを使って画像を圧縮する方法を解説しますね。
【神ツール】Squooshを使って画像を圧縮する方法
Squooshは、ブラウザ上で使えるフリーの画像圧縮ツールです。
Squooshの特徴は、以下の4つです。
- 画像をリサイズできる。
- 画像を見ながら細かく圧縮率の調整ができる。
- ファイル形式を選択して書き出すことができる。
- 特にJPEGの圧縮に強い。
先ほどご紹介した画像圧縮ツールのTinyJPG(PNG)とOptimizillaでは、画像のリサイズとファイル形式を選択して書き出すことができません。
Squooshを使えば、画像圧縮に必要なことが全てまとめてできるので、大変便利です。
ではさっそく、Squooshを使って画像を軽量化してみましょう!
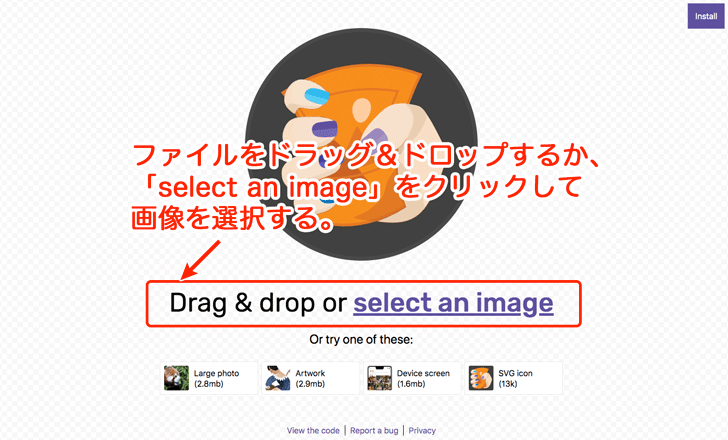
まず、Squooshにアクセスしてください。
Squooshのホーム画面で、圧縮したい画像ファイルを直接ドラッグ&ドロップするか、「select an image」をクリックして画像を選択します。

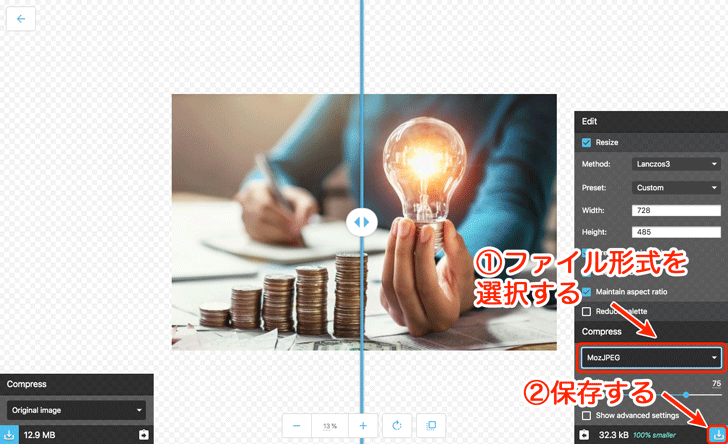
今回は、12.9MBもある大きな写真(JPEG)を選んでみました。
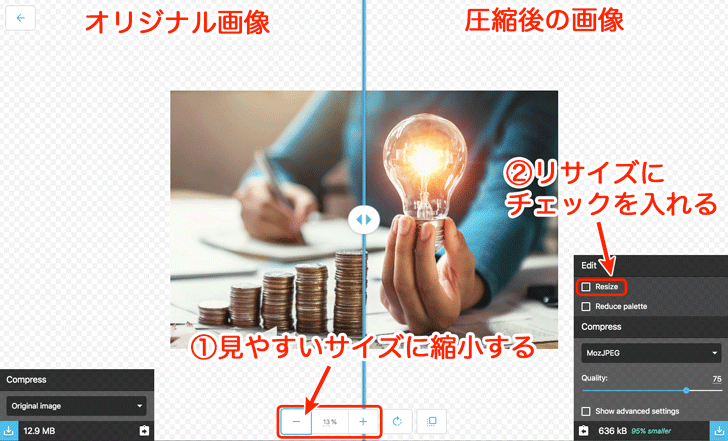
まず、写真を見やすいサイズに縮小します。(既に見やすいサイズの人はそのままでOK)
画面左がオリジナル画像で、画面右が圧縮後の画像です。
画像を見ながら圧縮率を調整できるのが、Squooshの便利なところです。
このままだと写真のサイズが大きすぎるので、「Resize」にチェックを入れます。

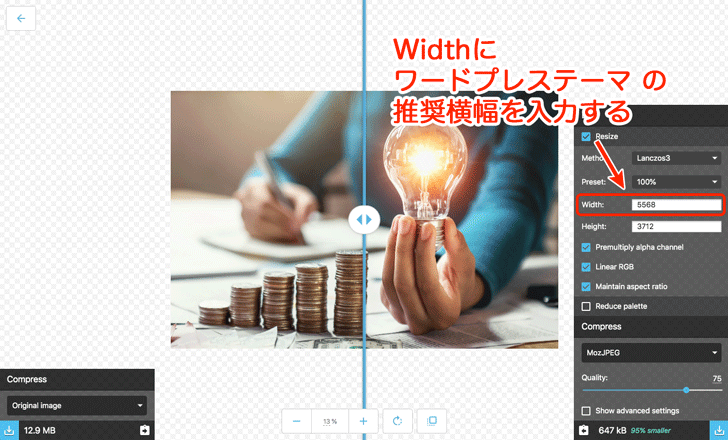
元の画像は横幅が5568pxもあるので、ワードプレステーマの推奨横幅に変更しましょう。
「Width」に推奨横幅の数値を入力します。(今回はSTORK19の728px)
横幅を変更すると、それに合わせて縦幅(Height)も勝手に変更してくれますよ。

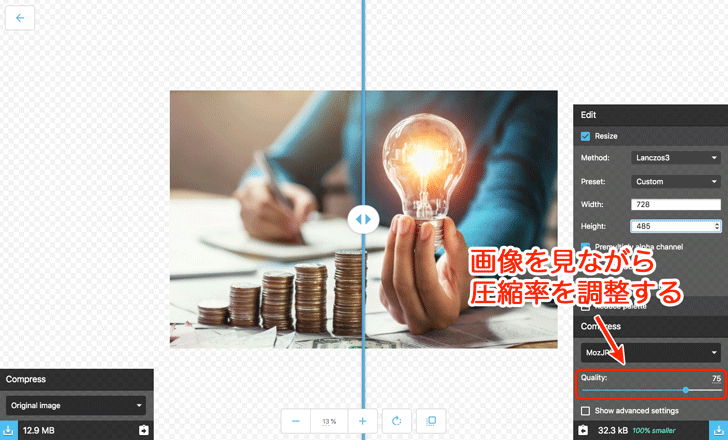
「Quality」のバーを動かして、画像を見ながら圧縮率を調整します。
JPEGの場合、75前後が良いと思います。

最後に、書き出すファイル形式を選択します。
JPEGの場合は、「MozJPEG」というファイル形式がおすすめです。
MozJPEGは、通常のJPEGよりも高圧縮かつ高品質に書き出せるファイル形式です。
右下の青い「保存」ボタンを押して、画像をダウンロードしたら作業完了です。
12.9MBあった画像を、400分の1の32.3KBまで小さくすることができました!

Q&A

最後に、ブログの画像圧縮についてよくいただくご質問に回答します。
Q1:プラグインを使って画像を圧縮したらダメなの?
WordPressプラグインのEWWW Image Optimizerを入れておくと、自動で画像を圧縮して、ある程度小さくしてくれます。
ただし、精度はそれほど高くありません。
ちょっと面倒ですが、今回紹介した方法で圧縮するのが一番効果があります。
Q2:既にブログにアップした画像を圧縮するには?
WordPressプラグインのEWWW Image Optimizerを使うと、既にブログにアップした画像を一括で圧縮してくれます。
ただし、精度はそれほど高くありません。
Squooshなどのツールを使って、画像を1枚ずつ圧縮して再アップするのがベストです。
Q3:画像の解像度は考えなくていいの?
素材サイトで配布される画像は、印刷に対応するため高解像度(300dpi)な場合があります。
そのままだとファイルサイズが大きくなりすぎるため、画像編集ソフトで書き出すときに、ウェブ用の解像度(72dpi)に落とす必要があります。
Squooshなどのツールを使うと、自動でウェブ用の解像度に落としてくれて便利です。

なお次の記事では、これから本気でアフィリエイトブログで稼ぎたい人におすすめの20個のツールをご紹介しているので、ぜひチェックしてください!


























ブログで使う画像のファイルサイズの目安、画像容量を圧縮する方法、画像圧縮ツール(Squoosh)の使い方などめちゃくちゃ勉強になりました。今後のブログ作りに活用していきたいと思います。
ブログを始めるにあたって、画像サイズについても明確な指標がわからず不安がありました。
初心者にもわかりやすい記事をいつもありがとうございます。
独学でやっていたら画像のサイズまでなかなか意識が行かず、なぜ表示が遅いのかがわからなかったと思います。
画像サイズに注意してブログを更新していきます。
伊織史純さん、こんにちは!
先日はコメントをいただきありがとうございました。
独学だと画像サイズまでは意識できないですよね。
ご参考になったようで良かったです!
画像サイズがSEO対策に関係していることを知らなかったので勉強になりました。
ブログ記事を書き始めたら、この記事を見ながら圧縮をしてみたいと思います。
aiaiさん、こんにちは!
コメントをいただきありがとうございます。
画像のファイルサイズが重いと、SEOでマイナス評価になります。
ブログを開始したら、ぜひ画像圧縮に取り組んでみてください!
Squooshを使ってみました!
私はサンゴなので680で設定。
変更前と後の写真を見ながらできるし、初心者でも使いやすいです。
ありがとうございます!
aiaiさん、こんにちは!
先日はコメントをいただきありがとうございました。
Squooshを使ってみた感想も教えていただきありがとうございます。
ご参考になったようで嬉しいです^^
こんにちは。
画像圧縮をしたことがなかったのでとても参考になりました。
また一つ学びが増えて嬉しいです(^O^)
レゾンママさん、こんばんは!
コメントをいただきありがとうございます。
サイトの表示速度を高める上で、画像圧縮はとても重要です。
ぜひチャレンジしてみてくださいね!
sqoooshのサイトトップ画面が、ずーみーさんのブログ記事と違っているのですが‥‥
分割画面も上下になっていて、ずーみーさんの記事を拝見しただけでは使い方が分かりません。
あと記事内に使われてる写真は一枚なのですか?それとも二枚なのですか?左と右の写真、とありますが、一枚の写真が分割されてるように見えるのですが‥‥混乱してしまっていてすみません。sqooshも実際やってみましたが、全くわかりませんでした。
おもちさん、こんにちは!
コメントをいただきありがとうございます。
>sqoooshのサイトトップ画面が、ずーみーさんのブログ記事と違っているのですが‥‥
Squooshのサイトトップ画面は、僕が記事を書いたときと変わったようです。
でも、ツールの中身は変わっていないのでご安心ください。
>分割画面も上下になっていて、ずーみーさんの記事を拝見しただけでは使い方が分かりません。
スマホでアクセスすると上下の分割画面になり、
PCでアクセスすると左右の分割画面になります。
記事はPCでアクセスした場合です。
>あと記事内に使われてる写真は一枚なのですか?それとも二枚なのですか?
>左と右の写真、とありますが、一枚の写真が分割されてるように見えるのですが‥‥
使用している写真は1枚です。
Squooshに画像をアップロードすると、
圧縮前・圧縮後の画像を比較しながら圧縮率を調整できます。
記事の場合は、左側が圧縮前の画像で、右側が圧縮後の画像です。
以上、ご参考になれば幸いです。
初めて書き出す記事がもう少しの段階です。
画像圧縮の記事をありがとうございます。今日から画像圧縮の勉強をしています。
ページ表示速度が心配ですね。
●プラグインかなぁ?
●ツールなのか? 昨日まで悩んでました。
他のブログを読むところでの悩みでした!
ずーみーさんが圧縮について詳細をご説明を頂いており「これだ!」って思いました。
結局、ここでもずーみーさんのブログに救われてます。
これからはずーみーさんのブログをぐぐっていきます。^^
きょうこさん、こんにちは!
先日はコメントをいただきありがとうございました。
ブログの画像圧縮のお悩みが解決したそうでよかったです。
引き続き頑張ってください!
いつも大変貴重な情報をありがとうございます。画像のサイズなどわかりませんでした。
ずーみーさん、こんにちは!
「ブログで使う画像の容量の目安と、画像を小さく圧縮する4つの方法」
とても分かりやすかったです。
ブログを始める時に活かしますね。
ありがとうございます。
毎度セッジさんのデザイン理論は勉強になります。ファイルサイズとか気にしたこともなかったので笑