
アフィリエイトブログのサイト設計図はどうやって作ればいいの?
サイト設計図(ブログ設計図)とは、これから作るブログのコンセプトやテーマ、記事ネタなどを一覧表にしてまとめたもののことです。
ブログ初心者の多くはサイト設計図を作らずにブログを書き始めますが、それでは稼ぐのは難しいので注意してください。
この記事ではブログ初心者向けに、次の2つを解説します。
あなたがこの記事のやり方でサイト設計図を作ると、読者にとって有益でSEOに強いブログを作って収益化できるようになります。
アフィリエイトブログで成功したい人は、ぜひ参考にしてください!
詳しい目次
サイト設計図を作る目的

サイト設計図(ブログ設計図)とは、これから作るブログのコンセプトやテーマ、記事ネタなどを一覧表にしてまとめたもののことです。
僕が運営するブログスクールでは、エクセルで作ったサイト設計図のテンプレートを参加者に配布して、ブログを開始する前に必ず記入してもらっています。
なぜ必ず記入してもらうかというと、サイト設計図の作成には3つの目的があるからです。
目的①:ブログの方向性がブレるのを防ぐため
サイト設計図を作る目的の1つ目は、ブログの方向性がブレるのを防ぐためです。
アフィリエイトブログは、方向性が途中でブレると稼げません。
その理由は、次の2つです。
- あなたがブログで伝えたいことが読者に伝わらないから
- 検索エンジンにブログの専門性が認識されず、SEOで評価されないから
しかし、ブログ初心者の多くは、サイト設計図を作成せずに思いつきで記事を書きます。
そういうブログは、方向性が途中でどんどんブレて稼げません。
あなたはそんな失敗をしないために、必ず最初にサイト設計図を作るようにしてください。
目的②:読者にとって有益なブログを作るため
サイト設計図を作る目的の2つ目は、読者にとって有益なブログを作るためです。
アフィリエイトブログは、読者にとって有益じゃないと稼げません。
なぜなら、読者にとって有益ではないブログは、読者の信頼残高が貯まらないため、読者がファン化してブログを何度も訪れたり、商品を購入したりしてくれないからです。
これから解説する方法でサイト設計図を作ると、読者にとって有益なブログを作れるようになるので、ぜひ参考にしてください。
目的③:SEOに強いブログを作るため
サイト設計図を作る目的の3つ目は、SEOに強いブログを作るためです。
アフィリエイトブログは、SEOでたくさん集客できた方が稼げます。
これから解説する方法でサイト設計図を作ると、SEOに強いサイト構造のブログを作れるので、ぜひ参考にしてください。
アフィリエイトブログのサイト設計図を作る手順

では、アフィリエイトブログのサイト設計図を作るには、どうすればいいのでしょうか?
ここからは、その手順を6ステップで解説します。
STEP1:ブログのテーマ・コンセプトを決める
サイト設計図を作る手順のSTEP1は、ブログのテーマ・コンセプトを決めることです。
なぜ最初にブログのテーマやコンセプトを決めるかというと、方向性がブレるのを防ぐためです。
ブログのテーマやコンセプトの決め方については、次の記事を参考にしてください。
STEP2:ブログで扱うアフィリエイト商材を決める
サイト設計図を作る手順のSTEP2は、ブログで扱うアフィリエイト商材を決めることです。
ブログのメイン案件となるアフィリエイト商材を決めてください。
メイン案件は、次の4つの条件を満たす商材を選ぶのがおすすめです。
- ブログのテーマやコンセプトと合致した商材であること
- あなたが心の底からおすすめできる商材であること
- 高報酬な商材であること(目安は1成約あたり5000円以上)
- 今後、何年間も販売されそうな商材であること
アフィリエイト報酬が高単価な案件については、次の記事を参考にしてください。
STEP3:ブログのターゲットを決める
サイト設計図を作る手順のSTEP3は、ブログのターゲットを決めることです。
ブログのターゲットは、次の3つの条件を満たす人たちを選ぶのがおすすめです。
- 100万人以上いること(最低30万人以上)
- メイン案件を欲しがりそうな人たちであること
- どんな人たちかあなたが想像しやすい相手であること
STEP4:マンダラート法を使って記事ネタを書き出す
サイト設計図を作る手順のSTEP4では、マンダラート法を使って記事ネタを書き出します。
マンダラート法とは、曼荼羅模様のようなマス目を作り、マス目を埋めていくことでアイデアや思考を整理する方法のことです。
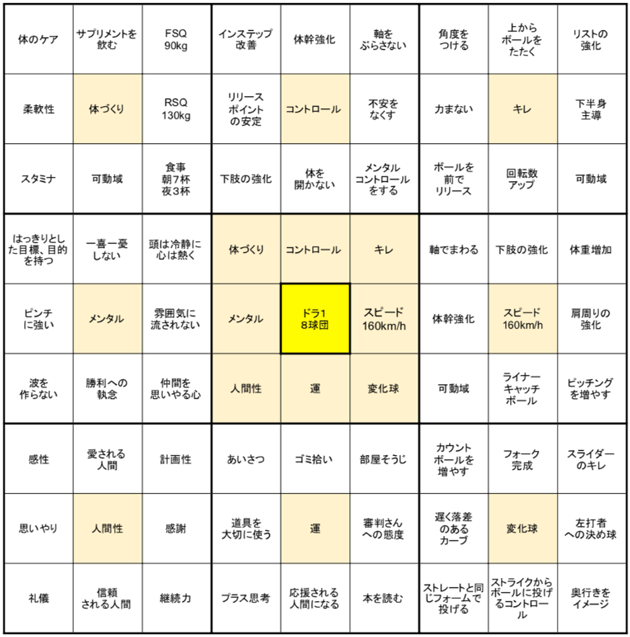
最近、野球の大谷翔平選手が高校時代にマンダラートで作った目標達成シートが、テレビで何度も取り上げられて有名になりました。

一般的なマンダラート法では、中心マスに達成したい目標を書き込み、周りのマスに目標を達成するための要素を書き込みます。
周りのマス目に書き込んだ内容を順番に全てクリアしていけば、中心マスに書き込んだ目標を達成できるという仕組みです。
一方、ブログ版のマンダラートでは、中心マスにブログのテーマ・コンセプトを書き込み、周りのマスに読者がそれを実現するための要素を書き込みます。
具体的には、以下の手順です。
- 縦3マス×横3マスの合計9マスのマス目を書く
- 中心のマス目に、ブログのテーマを書く(例:ブログ起業で成功する方法)
- ブログのテーマの周りのマスに、それを実現するための要素を記入(8マス分)
- 3で記入した8マス分を、別の縦3マス×横3マスの中心に転記
- 4で作成した中心マスの周りに、それを実現するための要素を記入
ブログ版のマンダラートでは、1つのマスに書き込んだ内容が1記事分のネタになります。
ブログのサイト設計でマンダラート法を使うメリットは、2つあります。
メリット①:読者にとって有益なブログを作れる
マンダラート法を使うと、読者にとって有益なブログを作れます。
なぜ有益かというと、マンダラート法で作ったブログは、読者が記事をたくさん読めば読むほど、目標の実現に近づける構造になるからです。
たとえば、当ブログの場合は、読者が記事をたくさん記事を読めば読むほど、「ブログ起業の成功」という目標に読者が近づける構造になっています。
メリット②:SEOに強い構造のブログを作れる
マンダラート法を使うと、SEOに強い構造のブログを作れます。
なぜSEOに強い構造になるかというと、次の2つが理由です。
- テーマに関して、ブログの網羅性や専門性が高くなるから
- 自然とトピッククラスター構造になるから

記事ネタの探し方については、次の記事もぜひ参考にしてください!
STEP5:キーワード選定をする
サイト設計図を作る手順のSTEP5では、STEP4で書き出した記事ネタをもとに、キーワード選定を行います。
キーワード選定のコツは、次の2つです。
- 月間検索ボリュームが大きすぎないキーワードを選ぶ(目安は10〜100)
- 競合が強すぎないキーワードを選ぶ
キーワード選定の方法については、次の記事を参考にしてください。
STEP6:記事の内容を120字程度で書く
サイト設計図を作る手順のSTEP6では、1つ1つの記事ネタについて、これから書く予定の記事内容を120字程度で書き出します。
記事内容を書き出す目的は、次の2つです。
- どんなことを書こうと考えたかを忘れないため
- 記事を書く段階で、スムーズに書き始めるため
まとめ
今回は、アフィリエイトブログのサイト設計図の作り方を解説しました。
マンダラート法を使ってサイト設計をすると、読者にとって有益でSEOに強いブログを作れます。
これからサイト設計図を作る人は、ぜひ参考にしてくださいね。
なお次の記事では、サイト設計も含めたブログの準備方法について解説しました。
本気でアフィリエイトブログで稼ぎたい人は、ぜひ参考にしていただけると嬉しいです!




























こんにちは! ブログランキングからきました。
とても勉強になりました。
また訪問します。
とっとさん、こんにちは!
コメントをいただきありがとうございます。
ご参考になったようで良かったです^^